چطور با افزونه رنک مث به صفحات سایت خودمون اسکیما اضافه کنیم؟ این سوالی هست که توی این مقاله قراره بهش کاملا جواب بدیم. «آموزش اضافه کردن اسکیما با افزونه رنک مث » + روش ها و تکنیک های عملی. افزونه رنک مث یکی از بهترین افزونه های وردپرس برای اضافه کردن اسکیما به صفحات هست. این افزونه دارای 2 نسخه رایگان و پولیه که من توی این مقاله بر روی هر 2 نسخه متمرکز خواهم بود و افزودن اسکیما با این افزونه را کاملا به شما مهربانان آموزش میدم.
اول افزونه رنک مث رو نصب کنید
در ابتدا مطمئن بشید که افزونه رنک مث رو درست نصب دارید. این افزونه رو میتونید از طریق این لینک از مخزن وردپرس دانلود کنید. افزونه رنک مث توی نسخه خودش امکانات مختلفی داره اما برای دسترسی داشتن به تمامی امکانات این افزونه در بخش اسکیما نیاز دارید که نسخه پولی اون رو تهیه کنید. توی نسخه پولی یا Perimum اون میتونید به ویژگی های زیر که مرتبط با اسکیما هستند دسترسی داشته باشید:
- اضافه کردن اسکیمای لیست آیتم و 5 نوع اسکیمای دیگر
- خواندن اسکیما از دیگر وبسایت ها
- اضافه کردن کد خام اسکیما (JSON-LD و دیگر حالت ها)
فرضا اگر شما قصد دارید اسیکما هایی همانند اسکیمای لیست آیتم اضافه کنید به دسته بندی های خودتان، نیاز به نسخه PRO این افزونه دارید. همچنین به شما پیشنهاد میکنم مقاله بنده در مورد اسکیمای لیست آیتم و تاثیرش رو بخونید.
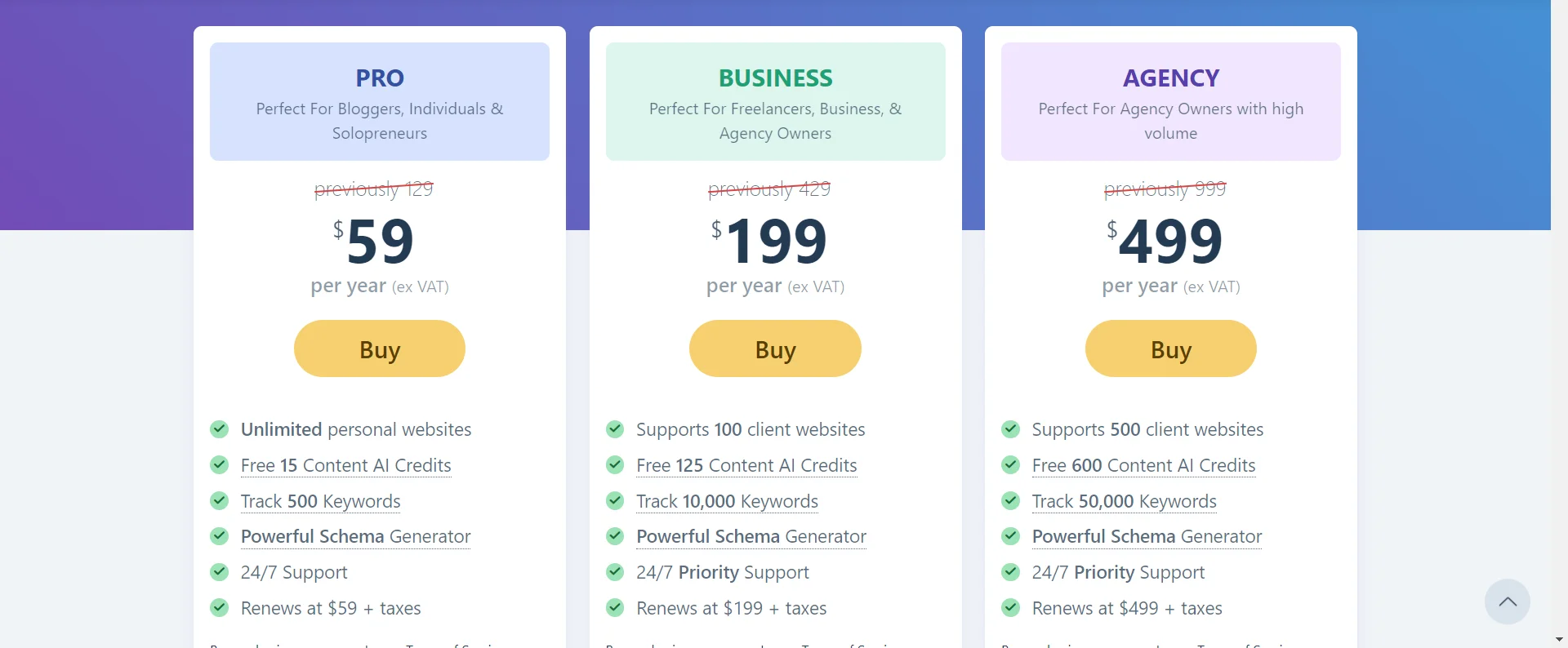
برای خرید نسخه پولی این افزونه از وبسایت اصلی آن یعنی سایت rankmath.com باید ماهانه مبلغ هنگفتی را هزینه کنید. در پایین شما 3 پلان اصلی PRO، BUSINESS و آژانس را میبینید که هر کدام قیمتی بالای 60 دلار سالانه دارند! (سالانه بیش از 1 ملیون و 800 با دلار 30 هزار تومانی!) خوب حالا راه حل چیست؟ بنده از 2 نسخه این افزونه که در مارکت های معتبر ایرانی فروخته میشوند، استفاده میکنم و هیچ مشکلی تا به حال با آن 2 نسخه نداشته ام. بر روی همین وبسایت شخصی بنده نیز نسخه رنک مث وبسایت ژاکت با پشتیبانی آقای علیرضا ناجی نصب است. (جناب آقای ناجی نیز یکی از اساتیدی هستند که در حوزه سئو و مخصوصا اسکیما دستی بر آتش دارند)
شما میتوانید این افزونه را این دو وبسایت خریداری کرده و به راحتی نصب کنید و با آن کار کنید.

قیمت افزونه رنک مث – به امکانات نسخه پرو توجه کنید. گزینه Powerful Schema Generator مدنظر ما است.
قصد دارید اسکیما را به کجا اضافه کنید؟
احتمالا بدانید که گوگل ریچ اسنیپت های مختلفی دارد که در نتایج آنها را نشان میدهد. همه این اسنیپت ها میتوانید در گالری گوگل ببینید. برای به نمایش درآوردن این ریچ اسنیپت ها شما نیاز دارید که کد های اسکیما را در درون صفحات خود قرار بدهید. این کد ها میتوانند RDFA Markup باشند یا JSON-LD که مورد تایید گوگل است. برای قرار دادن این کد ها شما میتوانید از افزونه های خاصی استفاده کنید که در اینجا ما آموزش اضافه کردن اسکیما با افزونه رنک مث را در پیش داریم.
مهم است که شما بدانید که قصد دارید اسکیما را در درون یک صفحه مقاله بگذارید، یا درون یک دسته بندی یا اصلا درون صفحه اصلی. هر کدام از این صفحات به یک اسکیمای مناسب نیاز دارند تا درک گوگل از این صفحات بهتر و بهتر شود.
افزودن اسکیما به مقالات و محصولات با رنک مث
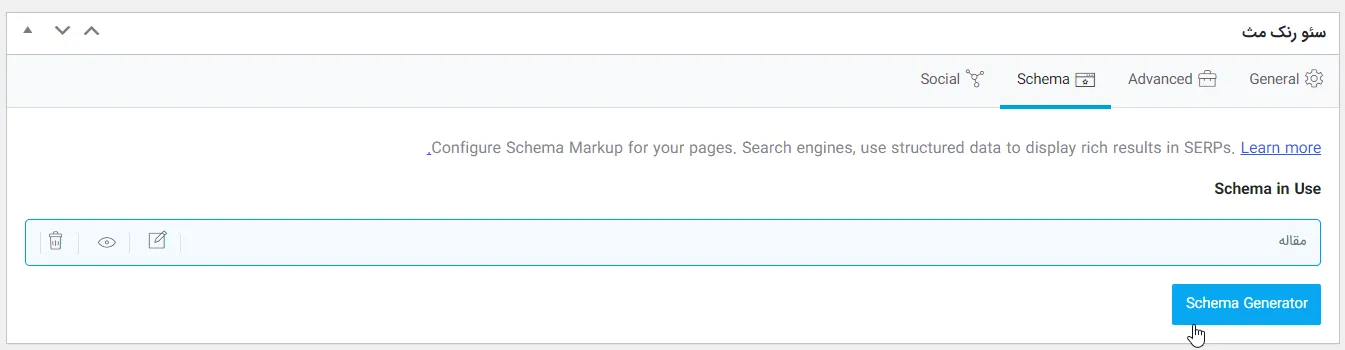
برای اضافه کردن اسکیما به مقالات یا محصولات به طور پیشفرض رنک مث یک سکشن مدنظر دارد که در این سکشن شما میتوانید بر روی قسمت Schema بروید و بر روی دکمه Schema Generator کلیک کنید تا پنل اسکیما برای شما باز شود. تفاوتی ندارد که شما از صفحه ساز پیشفرض وردپرس یعنی گوتنبرگ استفاده میکنید یا از صفحه ساز های المنتور و ویژوال کامپوسر. در حالت عادی که در تکست باکس نوشتن متن توضیحات محصول یا متن اصلی مقاله برای شما باز است کافی است کمی اسکرول کنید و همانند تصویر زیر عمل کنید.

قسمت Schema Generator رنک مث
افزودن اسکیما به صفحات تگ و دسته بندی با رنک مث
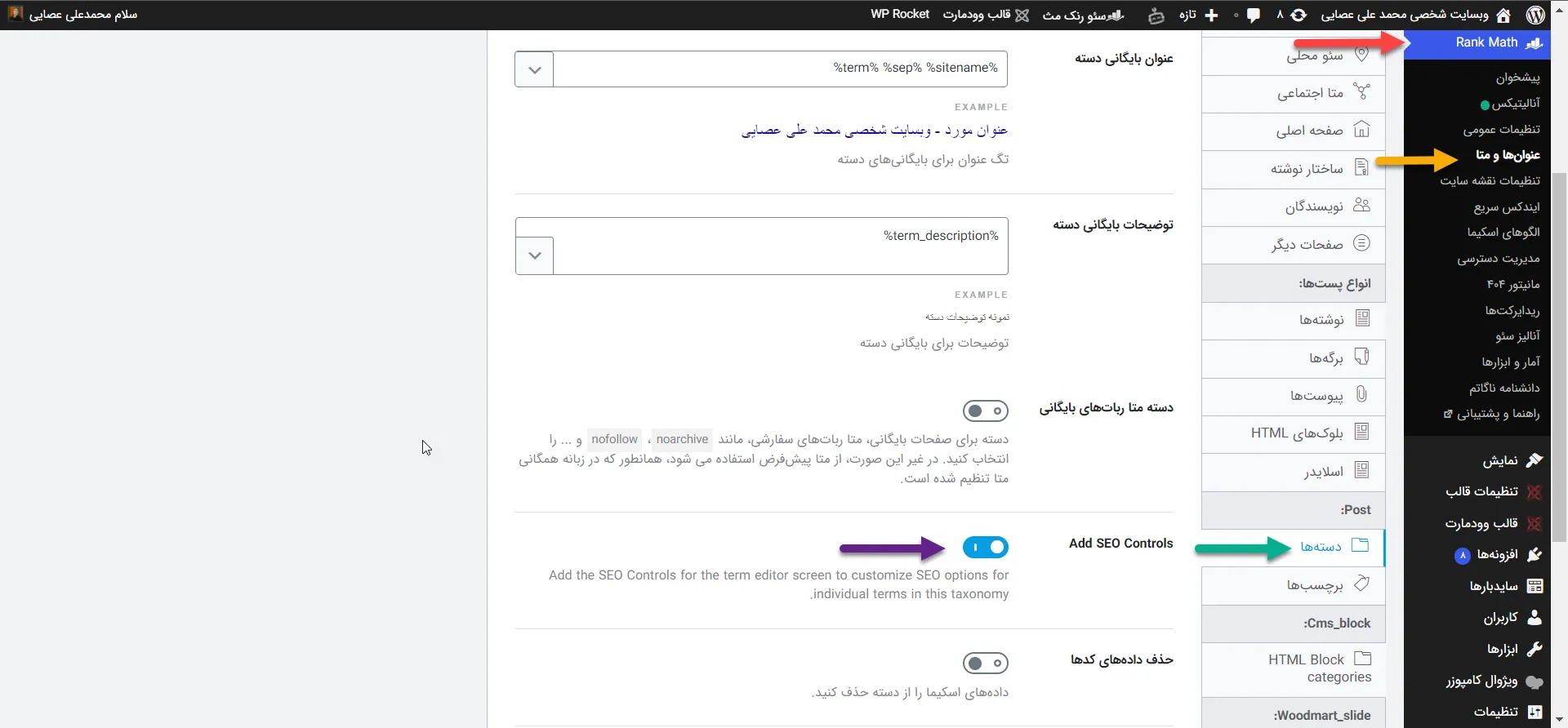
برای افزودن اسکیما به صفحات تگ و دسته بندی نیز دقیقا همانند اضافه کردن اسکیما به محصولات و مقالات در رنک مث عمل میکنیم و به ویرایش دسته بندی یا صفحه تگ یا هر نوع صفحه آرشیو میرویم و بر روی دکمه Schema Generator کلیک میکنیم. اگر شما در هنگام ویرایش صفحه دسته بندی با نبود سکشن رنک مث مواجه شدید، به افزونه و به مسیر زیر بروید و تیک Add SEO Controls را بزنید:
Rank Math > Titles & Meta > Categories

اضافه کردن سکشن افزونه رنک مث
توجه کنید که مسیر زیر برای دسته بندی ها است. اگر فرضا شما قصد دارید برای کاستوم تایپ خاصی یا صفحه خاصی اسکیما اضافه کنید باید ابتدا ببینید که رنک مث آن را شناخته است یا خیر. اگر که در تنظیمات رنک مث آن کاستوم تایپ را نیافتید، به بخش بعدی مقاله مراجعه کنید.
افزودن اسکیما به صفحات خاص «فن استاد🔥»
درست است که عنوان این مقاله آموزش اضافه کردن اسکیما با افزونه رنک مث است اما این مورد شاید به کار شما بیایید:
یک تجربه شخصی را در همینجا به شما دوستان بگویم. با افزونه Simple Custom CSS and JS PRO میتوانید هر نوع کد CSS و JS و HTML را در هدر یک برگه خاص قرار بدهید. این افزونه به شما دقیقا همان امکانی که برای افزودن اسکیما به یک صفحه نیاز دارید را نیز میدهد. اصلا بیایید فرض کنیم که افزونه رنک مث را نداریم اما کد های اسکیما را به هر شکلی که بوده است با ابزار های مختلف به دست آورده ایم. حال با این افزونه کد ها را قرار میدهیم، و تعیین میکنیم که این افزونه کد های اسکیما را فقط در یک صفحه خاص اعمال کند. این افزونه این قابلیت را دارد. صفحه افزونه Simple Custom CSS and JS PRO
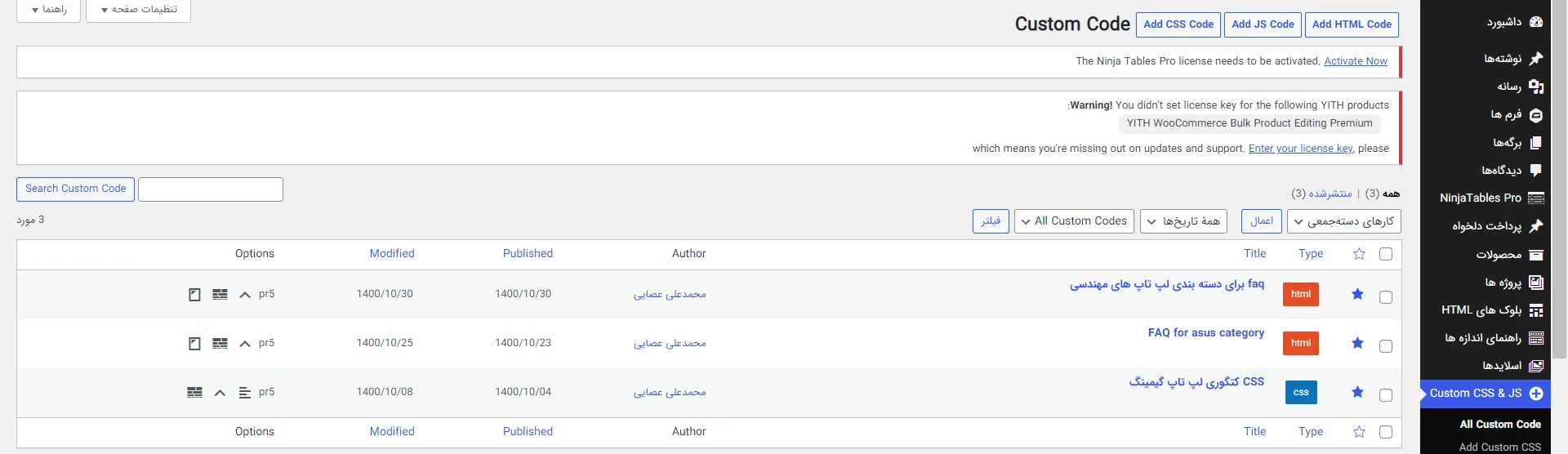
توجه کنید که نسخه Pro این افزونه امکان محدود کردن تکه کد بر روی یک صفحه خاص را دارد. برای یافتن نسخه Pro به صورت نال شده باید در سطح وب بگردید. تصویر زیر از 2 اسکیمایی است که من بر روی 2 دسته بندی با این افزونه زده ام:

افزودن اسکیما به کمک Simple Custom CSS and JS PRO
چطور اسکیما را اضافه کنیم؟ [آموزش قدم به قدم]
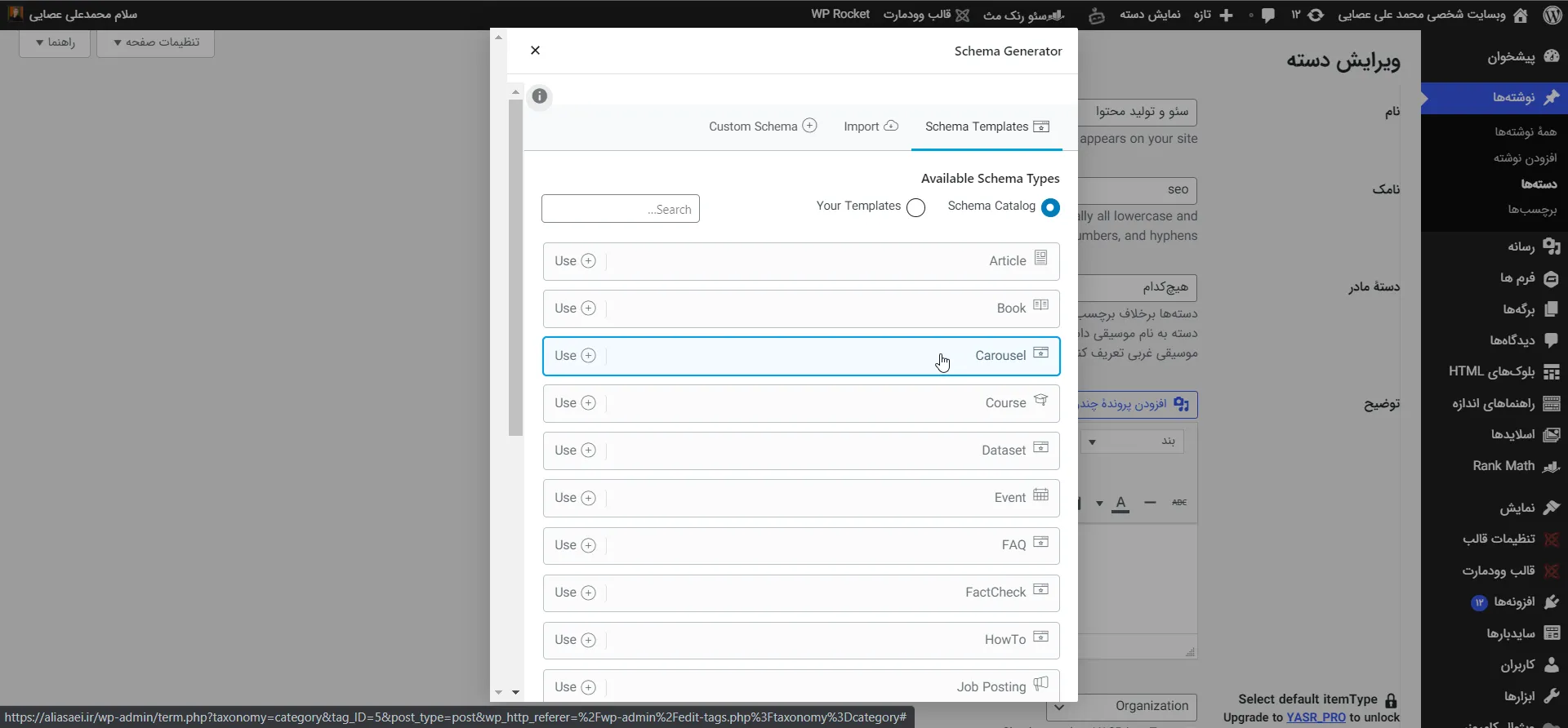
در این آموزش اضافه کردن اسکیما با افزونه رنک مث بسته به نوع اسکیما این مورد متفاوت است. هنگامی که شما برای صفحه مدنظر خودتان شروع به تولید محتوا کردید، در متن صفحه خودتان ممکن است از عکس های یونیک استفاده کنید که نیاز به اسکیمای لایسنسیبل تصاویر داشته باشد. ممکن است از ویدیو استفاده کنید که نیاز به اسکیمای ویدیو خواهد داشت. ممکن از سوالات متداول یا همان FAQ استفاده کنید که نیاز به اسکیمای سوالات متداول خواهید داشت. برای اضافه کردن هر کدام نوع آن را انتخاب کنید. دقیقا همانند تصویر زیر:

انتخاب نوع اسکیما – فرضا اسکیمای کاروسل انتخاب شده است
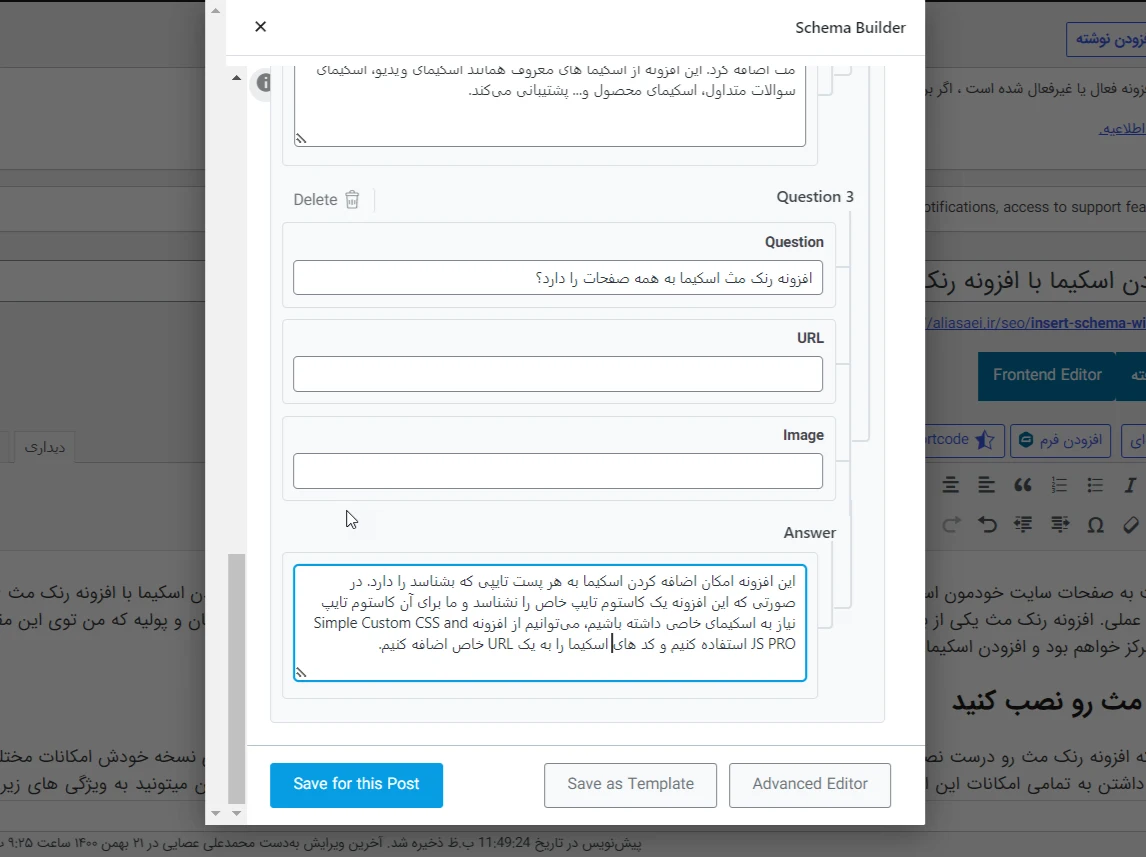
پس از انتخاب اسکیمای خود فیلد های ضروری و مورد نیاز را به درستی پر کنید. فرضا در اسکیمای FAQ فیلد سوال و جواب یا همان کوئزشن و Answer ضروری است. هنگامی که دقیقا همانند تصویر زیر فیلد ها را پر کردید بر روی Save For This Post یا ذخیره برای این پست کلیک کنید. کد اسکیما به صفحه مورد نظر شما اضافه خواهد شد.

اضافه کردن اسکیمای سوالات متداول با رنک مث
آیا قابلیت اضافه کردن یک اسکیما برای یک پست تایپ را هم داریم؟
بله شما در الگو های اسکیما در افزونه رنک مث میتوانید یک اسکیما تعریف کنید و در آن بنویسید که فرضا برای اسکیمای محصول، قیمت را از قسمت قیمت ووکامرس، برند را از قسمت برند فلان افزونه و عکس را از تصویر شاخص و… بردارد و برای همه محصولات به صورت یکجا اسکیمای محصول را اضافه کند. این کار برای زمانی که شما به تازگی قصد داشته باشید بر روی صفحات خود اسکیما بزنید به شدت پیشنهاد میشود.
چگونه از صحیح بودن اسکیمای اضافه شده مطمئن شویم؟
برای اطمینان از صحیح بودن اسکیمای اضافه شده شما میتوانید پس از اضافه کردن کد های اسکیما به صحفه خودتان از ابزار Google Test Rich Result Test استفاده کنید و مطمئن شوید که گوگل اسکیمای شما را شناخته است و ریچ اسنیپت آن را احتمالا نشان بدهد. توجه کنید که بعضی از اسکیما ها هیچ ریچ ریزالت (ریچ اسنیپت) در بر ندارند اما گوگل و بینگ و بقیه موتور های جستو آن اسکیما را میبینند و شناختشان از محتوای صفحه بیشتر میشود.
سوالات متداول (FAQ)
سوالات متداول شما در مورد افزودن اسکیما به وسیله افزونه رنک مث و مقاله آموزش اضافه کردن اسکیما با افزونه رنک مث:
آیا افزونه رنک مث نسخه رایگان قابلیت افزودن اسکیما را دارد؟
در جواب این سوال به تنهایی باید بگوییم بله اما در نسخه Pro شما میتوانید به وسیله ویژگی Powerful Schema Generator از 6 نوع اسکیمای دیگر که در نسخه رایگان محدود هستند همانند اسکیمای لیست آیتم استفاده کنید.
به وسیله افزونه رنک مث چه اسکیما هایی را میتوان اضافه کرد؟
تقریبا تمامی اسکیما های معروف موجود در بنیاد اسکیما را میتوان با افزونه قدرتمند رنک مث اضافه کرد. این افزونه از اسکیما های معروف همانند اسکیمای ویدیو، اسکیمای سوالات متداول، اسکیمای محصول و… پشتیبانی میکند
افزونه رنک مث اسکیما به همه صفحات را دارد؟
این افزونه امکان اضافه کردن اسکیما به هر پست تایپی که بشناسد را دارد. در صورتی که این افزونه یک کاستوم تایپ خاص را نشناسد و ما برای آن کاستوم تایپ نیاز به اسکیمای خاصی داشته باشیم، میتوانیم از افزونه Simple Custom CSS and JS PRO استفاده کنیم و کد های اسکیما را به یک URL خاص اضافه کنیم.
سخن نهایی
نظر شما راجب افزونه رنک مث و اسکیما ساز قدرتمندش چیست؟ این افزونه امکان Powerful Schema Generator را در نسخه Pro دارد. اگر هر سوال یا نظری داشتید در مورد این افزونه برای من کامنت کنید. به زودی بخش اسکیما های افزونه Yoast رو هم برسی میکنم. راستی شما از Yoast استفاده میکنید یا Rank Math؟ جوابتون رو کامنت کنید.⭐
امیدوارم که این مقاله کمی به دردتون خورده باشه و صفحاتتون همه در رنک 1 تا 3 گوگل بدرخشن🌹


ممنونم از مقاله خوبت که فارسی هم هست , مشکل من پیدا کردن فعال سازی اسکیما برای دسته بندی بود که در این مقاله خیلی راحت پیدا کردم.
سلام وقت بخیر من وقت اسکیمای how to را با رنک مس میزنم خیلی خوب در نمیاد در هنگام نمایش در گوگل به صورت خطی نشان می دهد. الان می خوام با اسکیما جنریتور ها استفاده کنم و کد را rank math قرار بدم کجا باید این کار بکنم
سلام، بسیار هم عالی
میتوانید از افزونه Simple Custom CSS and JS PRO استفاده کنید و کد JSON-LD اسکیما را در تگ head صحفه مدنظرتان قرار بدهید.
میشه لطفا بگید اسکیمای صفحات اصلی و تماس با ما و درباره ما و صفحاتی که مربوط به خدمات شرکت هست رو چطور تنظیم کنیم؟
دوست عزیز این افزونه Simple Custom CSS and JS PRO هم خیلی کامل توضیح ندادین چطور میشه باهاش کار کرد
ممنونم از مقاله های خوبتون
برای این دسته از صفحات هم بسته به محتوایی که داخلشون هست باید اقدام کنید. برای صفحه درباره ما مثل صفحه اصلی میتوانید دقیقا عین اسکیمای سازمان یا Organizations رو بزنید و تمامی فیلد هایش رو هم پر کنید. توی خود متن صفحه درباره ما هم به شکلی این موارد رو بنویسید. فرضا اگر این اسکیما رو میزنید و فیلد لوگو، آدرس و شبکه های اجتماعی رو پر میکنید، توی خود صفحه درباره ما هم این موارد رو قرار بدید که کاربر هم بتونه ببینه اونا رو.
برای صفحه تماس با ما حقیقتاً تا به حال اسکیمایی نزدم، هر چند که میتونید به عنوان مثال صفحه سوالات متداول خودتون رو با صفحه تماس با ما ترکیب کنید و اسکیمای FAQ رو بزنید که فرضا هر موقع کاربری سرچ کرد «تماس با برند فلان» که اسم برند شما باشه، راه های ارتباطی به عنوان یک FAQ توی همون صفحه نتایج بهش نشون داده بشه.
در مورد افزونه Simple Custom CSS and JS PRO هم نیاز نیست خیلی باهاش کار کنید، در اکثر مواقع توی اکثر پست تایپ های وردپرس خود رنک مث در دسترس هست و میتونید ازش استفاده کنید، ولی اگر که خواستید خودتون به صورت دستی کد JSON-LD اسکیما رو اضافه کنید میتونید از این افزونه استفاده کنید.
واقعا مقاله هاتون خوبه ولی اگر محتوا ویدیویی هم تولید میکردید در مقاله هاتون که نور علی نور میشد یعنی خیلی عالی تر میشد
سلام، خوشحالم که خوشتون اومده، والا حقیقتش خیلی وقت نمیکنم روی سایت کار کنم وگرنه صحبت شما کاملا درسته.
سلام روز بخیر
من از افزونه رنک مث نسخه رایگان دارم استفاده می کنم تب اسکیما در دسته بندی محصول و نوشته ها وجود نداره در بخش عنوان و متا ادد کردن سکشن سئو رو هم در دسته بندی روشن کردم
بخاطر اینه که نسخه رایگان هست؟
سلام، عذر میخواهم دیر پاسخ میدم
به طور کلی اگر میخواهید از بیشتر امکانات اسکیمایی مرتبط با رنک مث استفاده کنید، باید نسخه پریمیوم رو داشته باشید
سلام ببخشید من یه سایت فروش کتاب دارم آیا می تونم از اسکیما کتاب استفاده کنم؟
سلام
ببینید اول از همه ریچ ریزالت مربوط به کتاب رو من تا حالا توی وب فارسی ندیدم که نشون داده بشه
توی وب انگلیسی هم محدود به وبسایت های خاص با میزان اعتبار بالاست.
از طرف دیگه شما سایت فروش کتاب دارید. اسکیمای محصول رو بیشتر توصیه میکنم. البته که بهتره بیشتر هم جستجو کنید تا به نتیجه کامل تر برسید.
در افزونه رنک مث برای محصولاتی که Faq دارن میتونیم دو تا اسکیما وارد کنیم؟ یعنی یه اسکیمای Product و یه اسکیمای FAQ؟ مشکلی ایجاد نمیشه؟ و اینکه برای این مورد باید نسخه پولی رو تهیه کرد؟
سلام. ببینید باید شما داکیومنت های گوگل در مورد ریچ ریزالت FAQ بخونید. برای محصولات در 99% اوقات FAQ نشون داده نمیشه. یعنی وقتی که شما اسکیمای Product رو استفاده میکنید دارید اعلام میکنید که این یک محصوله. ماهیت موجودیت محصول به شکلی هست که FAQ نمیگیره.
حالا شاید براتون تعجب آور باشه. فرضا شما وقتی سرچ میزنید خرید قالب وودمارت سایت هایی که بالا هستند همه faq رو دارند. این صفحات رو این سایت ها مثل ابزار وردپرس و راست چین به شکلی تعریف کردند که اسکیمای محصول نداره! یعنی تایپ صفحه رو برای گوگل به شکل محصول ارائه ندادن.
اسکیمای FAQ بیشترین بازدهی رو روی مقالات و آرتیکل های جامع شما دارن.
این نکته ای که گفتم در مورد نتیجه سرچ قالب وودمارت رو هم حتما تست کنید جالبه.
خعلی باحال بود
مرسی مرسی ❤❤❤
خواهش میکنم، خوشحالم که خوشتون اومده✅🙏