اسکیما ها و طرحواره ها همیشه از موضوعات قابل بحث بین سئوکار ها و متخصصان سئو بوده و هست. در این پست من قصد دارم به شما نحوه افزودن اسکیما به صحفات یک سایت وردپرسی با چندین افزونه و ابزار را به شکل کامل توضیح دهم. پیشنهاد میکنم اگر که علاقه مند هستید تا انتهای این پست همراه من باشید.
اسکیما چیه؟ به چه دردی میخوره؟
تا به حال در مقالات مرتبط به اسکیما چندین بار این موضوع رو توضیح دادم اما به هر حال در مورد اسکیما باید بگیم که:
اسکیما (Schema) کد هایی هست که ما اکثراً با زبان JSON-LD در سایت خودمان اضافه میکنیم؛ اما با هدف اینکه گوگل یا دیگر موتور های جستجو اون کد رو ببینید، نه کاربر. در اصل کد های اسکیما در سمت فرانت یا ظاهر سایت ما قرار نمیگیرند، بلکه در سمت BackEnd و سورس صفحه قرار میگیرند.
منبع اصلی کد های اسکیما، بنیاد اسکیما (schema.org) است.
چرا ما کد های اسکیما رو توی سایتمون قرار میدیم؟
کد های اسکیما 2 فایده اصلی برای ما دارند:
- باعث درک هر چه بهتر گوگل و دیگر موتور های جستجو از ماهیت صفحه ما میشن.
- باعث نمایش نتایج غنی یا اصلاحاً Rich Result توی صفحه نتایج گوگل (SERP) میشن.
به عبارت دیگه ما اسکیما میزنیم که گوگل بهتر بفهمه توی صفحه وب خودمون چی داریم. در عوض گاهی اوقات گوگل هم از کد های Schema برای ما نتایج غنی رو به ارمغان میاره.

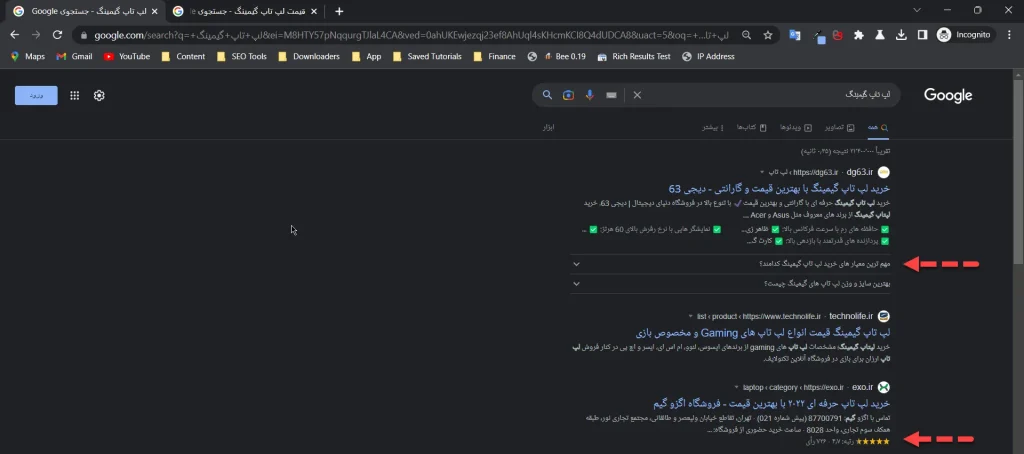
نمایش سوالات متداول و ستاره ها در دو نتیجه از صفحه نتایج گوگل در ازای زدن اسکیمای FAQ و Review
چطور بدون افزونهِ سئو اسکیما اضافه کنیم؟
اگر شما بر روی وبسایتی که قصد سئوی آن را دارید هیچ افزونه سئویی نصب نکردید یا فرضا از رنک مث یا Schema Pro استفاده نمیکنید، میتوانید کد های اسکیما را به وسیله ابزار هایی همانند TechnicalSeo بسازید یا اصطلاحاً Generate کنید، سپس به وسیله افزونه بر روی وبسایت خودتان قرار بدهید.
در این روش شما به شکلی رفتار میکنید که گویی وبسایت شما، وردپرسی نیست و صرفا شما قصد دارید اسکیما را بر روی یک صفحه از یک وبسایت با CMS اختصاصی قرار بدهید!
آموزش ویدیویی افزودن اسکیما به صفحات بدون افزونه رنک مث یا Schema Pro
در انتها به شما پیشنهاد میکنم این آموزش ویدیویی را ببینید تا بهتر متوجه شوید که چطور به وسیله افزونه Sample Custom CSS & Js Pro به صفحات وبسایت وردپرسی خودتان اسکیما اضافه کنید.
لینک دانلود افزونه Sample Custom CSS & Js Pro
امیدوارم که از این آموزش کوتاه لذت برده باشید.